Please always enter the name of the template and the Joomla version and the live URL if available
[GELÖST ]Background Slideshow (Template Pasta)
- martin4712
- Offline Topic Author
- Fresh Boarder
-

- Posts: 10
- Thank you received: 0
UIkit 3 Slideshow nicht im Background (Template TP-Pasta) was created by martin4712
Posted 2 years 6 months ago #33132
Beim Upgrade von Joomla 3.10.x auf jetzt Joomla 4.3.2 habe ich das alte jp-pasta-Template entfernt und durch TP-Pasta ersetzt.
Leider schaffe ich es nicht, die Slideshow in der Position top-a-1 wie im Pasta-Muster in den Hintergrund zu bekommen. Der Slide bleibt hartnäckig am oeren Rand, also verdrängt Banner, Logo usw. nach unten. Ich habe auch versucht das Pasta-Preset aus einer Kickstart-Installation zu übernehmen - ohne Effekt. An den Einstellungen zum Slideshow-Modul sehe ich zur Kickstart-Installation auch keine signifikanten Unterschiede.
Das ist bestimmt nur ein superkleines Problem, aber ich sehe es leider nicht.
Part of the message is hidden for the guests. Please log in or register to see it.
Danke für Unterstützung.
Martin
Leider schaffe ich es nicht, die Slideshow in der Position top-a-1 wie im Pasta-Muster in den Hintergrund zu bekommen. Der Slide bleibt hartnäckig am oeren Rand, also verdrängt Banner, Logo usw. nach unten. Ich habe auch versucht das Pasta-Preset aus einer Kickstart-Installation zu übernehmen - ohne Effekt. An den Einstellungen zum Slideshow-Modul sehe ich zur Kickstart-Installation auch keine signifikanten Unterschiede.
Das ist bestimmt nur ein superkleines Problem, aber ich sehe es leider nicht.
Part of the message is hidden for the guests. Please log in or register to see it.
Danke für Unterstützung.
Martin
by martin4712
Please Log in or Create an account to join the conversation.
- joomlaplates
-
 Offline
Offline
- Moderator
-

- Posts: 8860
- Thank you received: 1740
Replied by joomlaplates on topic UIkit 3 Slideshow nicht im Background (Template TP-Pasta)
Posted 2 years 6 months ago #33133
Hallo,
1.) Fügen sie mal folgenden css code in ihren benutzer definierten bereich ein
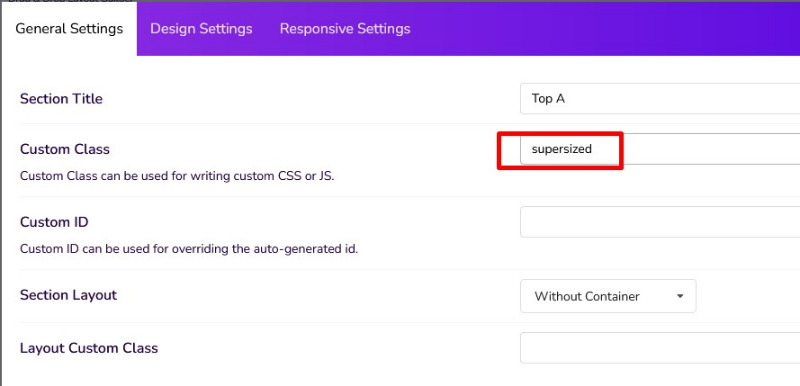
2.) Und nun geben sie der Sektion im Astroid Layout die Klasse > supersized siehe Bild
1.) Fügen sie mal folgenden css code in ihren benutzer definierten bereich ein
2.) Und nun geben sie der Sektion im Astroid Layout die Klasse > supersized siehe Bild
Code:
.astroid-wrapper {
z-index: 0;
}
.supersized {
display: block;
position: fixed;
left: 0;
top: 0;
overflow: hidden;
z-index: -1;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#prevslide, #nextslide {
position: fixed;
z-index: 9999999;
top:50%;
height:36px;
width:36px;
background:#212121;
opacity:0.3
}
#prevslide:hover, #nextslide:hover {
opacity:0.8
}
#prevslide {
left: 0;
}
#nextslide {
right: 0;
}
Dokumentation:
www.joomlaplates.de/dokumentation.html
www.joomlaplates.de/dokumentation.html
Last Edit:2 years 6 months ago
by joomlaplates
Last edit: 2 years 6 months ago by joomlaplates.
Please Log in or Create an account to join the conversation.
- martin4712
- Offline Topic Author
- Fresh Boarder
-

- Posts: 10
- Thank you received: 0
Replied by martin4712 on topic [GELÖST ]Background Slideshow (Template Pasta)
Posted 2 years 6 months ago #33134
Perekt. Damit funktioniert die Slideshow im Hintergrund genau so wie es sein soll.
Der Case kann als gelöst markiert werden.
Vielen Dank für die topp Unterstützung!
Martin
Der Case kann als gelöst markiert werden.
Vielen Dank für die topp Unterstützung!
Martin
Last Edit:2 years 6 months ago
by martin4712
Last edit: 2 years 6 months ago by joomlaplates.
Please Log in or Create an account to join the conversation.
Moderators: joomlaplates