End of Support for Joomla 3 - Forum closed
[GELÖST] tp_Gym - Nach Update "Weiterlesen"-Link plötzlich orange
- martin.heinz
- Offline Topic Author
- Junior Boarder
-

- Posts: 27
- Thank you received: 1
tp_Gym 1.3.11, Astroid 2.6.2 - Nach Update "Weiterlesen"-Link plötzlich orange was created by martin.heinz
Posted 3 years 3 months ago #31512
Hallo zusammen,
ich habe gerade zwei Websites aktualisiert (Astroid-Framework und Template Gym): Bei der einen von beiden Websites ist nun der "Weiterlesen"-Link unter dem Einleitungstext von Artikeln in Orange (siehe Foto), was natürllich auf weißem Untergrund nicht mehr lesbar ist.
Die Farbeinstellungen beider Websites ist identisch - ich habe nun keine Ahnung, wieso der Weiterlesen-Link plötzlich andere Farben hat. Auch die Textfarben der vordefinierten Buttons hatten sich teilweise plötzlich geändert (von schwarz auf weiß, was ich jedoch durch Zuweisung einer Textfarbe korrigieren konnte).
Habt Ihr irgendwelche Hinweise, was da schiefgelaufen ist bzw. wo ich diesen Fehler korrigieren kann?
Vielen Dank
Martin
ich habe gerade zwei Websites aktualisiert (Astroid-Framework und Template Gym): Bei der einen von beiden Websites ist nun der "Weiterlesen"-Link unter dem Einleitungstext von Artikeln in Orange (siehe Foto), was natürllich auf weißem Untergrund nicht mehr lesbar ist.
Die Farbeinstellungen beider Websites ist identisch - ich habe nun keine Ahnung, wieso der Weiterlesen-Link plötzlich andere Farben hat. Auch die Textfarben der vordefinierten Buttons hatten sich teilweise plötzlich geändert (von schwarz auf weiß, was ich jedoch durch Zuweisung einer Textfarbe korrigieren konnte).
Habt Ihr irgendwelche Hinweise, was da schiefgelaufen ist bzw. wo ich diesen Fehler korrigieren kann?
Vielen Dank
Martin
by martin.heinz
Please Log in or Create an account to join the conversation.
Replied by WM-Loose on topic tp_Gym 1.3.11, Astroid 2.6.2 - Nach Update "Weiterlesen"-Link plötzlich orange
Posted 3 years 3 months ago #31514
Ja, haben wir 
Du kannst in den Template-Optionen bei Layout auf den einzelnen Positionen Custom Color aktivieren und dann deine Farben festlegen. Zusätzlich schau mal in deine custom.css, ob du dort noch Einträge hast, die deine Farben betreffen.
Bei Designfragen immer Link zur Webseite angeben.
Du kannst in den Template-Optionen bei Layout auf den einzelnen Positionen Custom Color aktivieren und dann deine Farben festlegen. Zusätzlich schau mal in deine custom.css, ob du dort noch Einträge hast, die deine Farben betreffen.
Bei Designfragen immer Link zur Webseite angeben.
by WM-Loose
Please Log in or Create an account to join the conversation.
- martin.heinz
- Offline Topic Author
- Junior Boarder
-

- Posts: 27
- Thank you received: 1
Replied by martin.heinz on topic tp_Gym 1.3.11, Astroid 2.6.2 - Nach Update "Weiterlesen"-Link plötzlich orange
Posted 3 years 3 months ago #31515Hallo Dirk,Ja, haben wir
Du kannst in den Template-Optionen bei Layout auf den einzelnen Positionen Custom Color aktivieren und dann deine Farben festlegen. Zusätzlich schau mal in deine custom.css, ob du dort noch Einträge hast, die deine Farben betreffen.
Bei Designfragen immer Link zur Webseite angeben.
erst einmal vielen Dank für Deine Antwort.
Hier die Website-Adresse: www.das-handbuch-des-lebens.de
Ich habe im Layout keine Custom-Colors aktiviert, auch nicht im Bereich für die Component Area (der eigentliche Content der Beiträge). Insbesondere kann man für den "Weiterlesen"-Link unter den Beiträgen, bei welchen nur die Einleitung dargestellt wird, überhaupt keine getrennte Farbzuweisung machen. Die Links im Text selbst werden wie von mir eingestellt in diversen Blautönen gezeigt, nur der Weiterlesen-Link ("Weiterlesen: Artikelname") wird in Orange gezeigt. Also (für mich) völlig unverständlich.
Ich habe auch keine Custom-CSS eingetragen, in denen ich eigene Farbprofile festgelegt hätte.
Insofern hilft der Tipp leider nicht in meinem Fall.
Vielleicht siehst Du im Seitenquelltext das Problem? Probiere hierzu einen Link, der auf mehrere Artikel mit Einleitungstext geht, beispielsweise diesen: www.das-handbuch-des-lebens.de/index.php/blog
Vorab vielen Dank und herzliche Grüße
Martin
by martin.heinz
Please Log in or Create an account to join the conversation.
Replied by WM-Loose on topic tp_Gym 1.3.11, Astroid 2.6.2 - Nach Update "Weiterlesen"-Link plötzlich orange
Posted 3 years 3 months ago #31516
Hallo Martin,
du kannst folgenden Code in deiner css in den Templateoptionen eintragen:
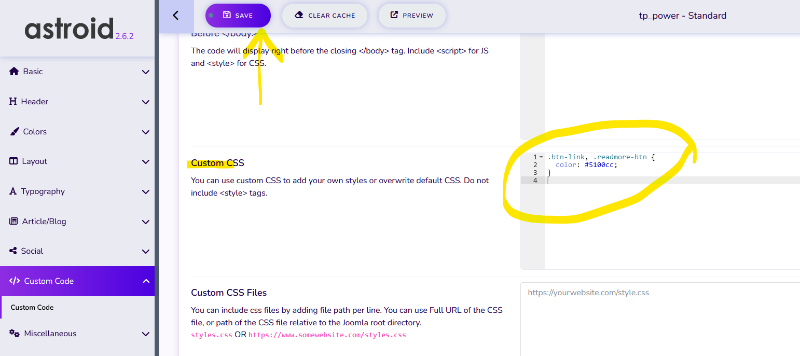
Gehe im Backend von Joomla in dein Template / Optionen
Dann links custom code und darin zum Feld custom css
Den Code dort hinein kopieren und das Template mit Save speichern.
Habe die Farbe von deinem Button verwendet, mit dem du hochscrollen kannst (unten rechts).
Eine Übersicht der Farbcodes findest du z.B. hier:
www.farb-tabelle.de/de/farbtabelle.htm
Wenn du die Farbe von deinen Titel-Überschriften möchtest, nimm dann einfach diesen Code:
Wenn du den Farbcode hinter # änderst, kannst du jede anderen Farbcode verwenden.
Natürlich lässt sich auch die Farbe bei Mouseover mit css-Code anpassen.
Wenn du dazu Hilfe benötigst, melde die doch im Joomla Forum (siehe meine Signatur) an und erhalte dort kostenlose Unterstützung für alle Joomla Fragen
du kannst folgenden Code in deiner css in den Templateoptionen eintragen:
Code:
.btn-link, .readmore-btn {
color: #5100cc;
}
Gehe im Backend von Joomla in dein Template / Optionen
Dann links custom code und darin zum Feld custom css
Den Code dort hinein kopieren und das Template mit Save speichern.
Habe die Farbe von deinem Button verwendet, mit dem du hochscrollen kannst (unten rechts).
Eine Übersicht der Farbcodes findest du z.B. hier:
www.farb-tabelle.de/de/farbtabelle.htm
Wenn du die Farbe von deinen Titel-Überschriften möchtest, nimm dann einfach diesen Code:
Code:
.btn-link, .readmore-btn {
color: #5a82ab;
}
Wenn du den Farbcode hinter # änderst, kannst du jede anderen Farbcode verwenden.
Natürlich lässt sich auch die Farbe bei Mouseover mit css-Code anpassen.
Wenn du dazu Hilfe benötigst, melde die doch im Joomla Forum (siehe meine Signatur) an und erhalte dort kostenlose Unterstützung für alle Joomla Fragen
Last Edit:3 years 3 months ago
by WM-Loose
Last edit: 3 years 3 months ago by WM-Loose.
The following user(s) said Thank You: martin.heinz
Please Log in or Create an account to join the conversation.
- martin.heinz
- Offline Topic Author
- Junior Boarder
-

- Posts: 27
- Thank you received: 1
Replied by martin.heinz on topic tp_Gym 1.3.11, Astroid 2.6.2 - Nach Update "Weiterlesen"-Link plötzlich orange
Posted 3 years 3 months ago #31517Hallo Martin,
du kannst folgenden Code in deiner css in den Templateoptionen eintragen:Code:.btn-link, .readmore-btn { color: #5100cc; }
Gehe im Backend von Joomla in dein Template / Optionen
Dann links custom code und darin zum Feld custom css
Den Code dort hinein kopieren und das Template mit Save speichern.
Habe die Farbe von deinem Button verwendet, mit dem du hochscrollen kannst (unten rechts).
Eine Übersicht der Farbcodes findest du z.B. hier:
www.farb-tabelle.de/de/farbtabelle.htm
Wenn du die Farbe von deinen Titel-Überschriften möchtest, nimm dann einfach diesen Code:Code:.btn-link, .readmore-btn { color: #5a82ab; }
Wenn du den Farbcode hinter # änderst, kannst du jede anderen Farbcode verwenden.
Natürlich lässt sich auch die Farbe bei Mouseover mit css-Code anpassen.
Wenn du dazu Hilfe benötigst, melde die doch im Joomla Forum (siehe meine Signatur) an und erhalte dort kostenlose Unterstützung für alle Joomla Fragen
Hallo Dirk,
super Tipp!!! Hat funktioniert!
Wobei die Frage bleibt, wieso diese Änderung bei einer Website beim Template-Update geschah, und bei einer zweiten Website nicht (gleiche Template- und Astroid-Versionen...).
Die Farbe beim Mouseover auch noch individuell zu ändern, wäre super... Im Moment wird das zu hellgelb (auch das hat sich beim Update geändert - warum auch immer).
Herzliche Grüße
Martin
P.S.: Stimmt, das Supportforum hatte ich lange vergessen. Habe dort sogar noch einen Account und gerade noch einmal hineingeschaut! Herzlichen Dank nochmals!
Last Edit:3 years 3 months ago
by martin.heinz
Last edit: 3 years 3 months ago by martin.heinz.
Please Log in or Create an account to join the conversation.
Replied by WM-Loose on topic [GELÖST] tp_Gym - Nach Update "Weiterlesen"-Link plötzlich orange
Posted 3 years 3 months ago #31518
Der Code für die Hover-Farbe ist dieser hier:
Wir Joomlaner sind alle im Joomla Forum Deutschland und du bist herzlich eingeladen:
forum.joomla.de/
Ich setze das Thema hier auf gelöst.
Code:
.btn-link:hover, .readmore-btn:hover {
color: #5a83ac;
}
Wir Joomlaner sind alle im Joomla Forum Deutschland und du bist herzlich eingeladen:
forum.joomla.de/
Ich setze das Thema hier auf gelöst.
Last Edit:3 years 3 months ago
by WM-Loose
Last edit: 3 years 3 months ago by WM-Loose.
The following user(s) said Thank You: martin.heinz
Please Log in or Create an account to join the conversation.
Moderators: joomlaplates