End of Support for Joomla 3 - Forum closed
Probleme mit UIkit Artikle Grid (was: Massive Probleme mit UIkit 3)
- crazy-to-bike
- Topic Author
- Fresh Boarder
-

- Thank you received: 0
Hallo,
also irgendwas läuft hier mit dem UIkit 3 gewaltig schief.
Beim UIkit 3 Grid Modul wird mir nichts angezeigt, wenn ich ein Element erstelle, die Modulposition auf z.B. content-top oder content-bottom setze, das Modul aktiviere und speichere.
In der Modulposition bottom-a-1 funktioniert dieses Modul, aber da will ich es nicht haben. (Edit: Das konnte ich lösen)
Prinzipiell will ich eh das Article Grid Modul nutzen, das gar nicht funktioniert, siehe www.joomlaplates.com/forum/deutsches-for...sprocket-strips.html
Ebenfalls werden mir in Artikeln keine Font Awesome Icons angezeigt, wenn ich z.B. <span uk-icon="icon: check"></span> in den Quellcode eines Artikels einbinde wie hier beschrieben: getuikit.com/docs/icon
Joomla 3.10 und tp_business Template in neuester Version, Astroid und UIkit Plugin in neuester Version.
also irgendwas läuft hier mit dem UIkit 3 gewaltig schief.
Beim UIkit 3 Grid Modul wird mir nichts angezeigt, wenn ich ein Element erstelle, die Modulposition auf z.B. content-top oder content-bottom setze, das Modul aktiviere und speichere.
In der Modulposition bottom-a-1 funktioniert dieses Modul, aber da will ich es nicht haben. (Edit: Das konnte ich lösen)
Prinzipiell will ich eh das Article Grid Modul nutzen, das gar nicht funktioniert, siehe www.joomlaplates.com/forum/deutsches-for...sprocket-strips.html
Ebenfalls werden mir in Artikeln keine Font Awesome Icons angezeigt, wenn ich z.B. <span uk-icon="icon: check"></span> in den Quellcode eines Artikels einbinde wie hier beschrieben: getuikit.com/docs/icon
Joomla 3.10 und tp_business Template in neuester Version, Astroid und UIkit Plugin in neuester Version.
Last Edit:3 years 3 months ago
by crazy-to-bike
Last edit: 3 years 3 months ago by crazy-to-bike.
Please Log in or Create an account to join the conversation.
- crazy-to-bike
- Topic Author
- Fresh Boarder
-

- Thank you received: 0
Ich habe jetzt Article Grid in Joomla deinstalliert, nochmal neu von Ihrer Seite heruntergeladen und neu installiert. Dasselbe Verhalten.
Wenn ich im Modul unter Grid Settings das Layout von default auf style 1 oder style 2 umstelle, wird außer dem Modultitel wieder gar nichts angezeigt.
So lansam glaube ich, die im Download befindliche Version 1.2.4 vor Article Grid ist entweder defekt, oder nicht mit Joomla 3.10, oder nicht mit dem Template Business oder ... kompatibel.
Wenn ich im Modul unter Grid Settings das Layout von default auf style 1 oder style 2 umstelle, wird außer dem Modultitel wieder gar nichts angezeigt.
So lansam glaube ich, die im Download befindliche Version 1.2.4 vor Article Grid ist entweder defekt, oder nicht mit Joomla 3.10, oder nicht mit dem Template Business oder ... kompatibel.
by crazy-to-bike
Please Log in or Create an account to join the conversation.
Das Plugin funktioniert ja generell, sonst könnte es auf der Bottom-Position ja auch nicht erscheinen. Also kommen wir zum Kern des Problems, was lediglich mit den fehlenden Modulpositionen in den Template-Optionen zu tun hat.
Sie können in den Template-Optionen bei Layouts selbst nachsehen, ob es diese Modulpositionen gibt und auch eigene Modulpositionen an beliebigen Stellen neu erstellen.
Hierzu gibt es diese Anleitung: www.joomlaplates.de/template-konfigurati...hinzuf%C3%BCgen.html
Nun zur Einbettung der Symbole:
Zunächst muss Ihr Editor auch den Code zulassen. Dazu sollten Sie die Einstellungen des Tyni oder JCE entsprechend prüfen.
Probieren Sie mal testhalber folgendes:
Im Editor auf Code umschalten und nachfolgendes hineinkopieren.
Danach speichern und das Ergebnis ansehen.
Sie können in den Template-Optionen bei Layouts selbst nachsehen, ob es diese Modulpositionen gibt und auch eigene Modulpositionen an beliebigen Stellen neu erstellen.
Hierzu gibt es diese Anleitung: www.joomlaplates.de/template-konfigurati...hinzuf%C3%BCgen.html
Nun zur Einbettung der Symbole:
Zunächst muss Ihr Editor auch den Code zulassen. Dazu sollten Sie die Einstellungen des Tyni oder JCE entsprechend prüfen.
Probieren Sie mal testhalber folgendes:
Im Editor auf Code umschalten und nachfolgendes hineinkopieren.
Danach speichern und das Ergebnis ansehen.
Code:
<!-- Beispiel1 Code zum Einfügen eines Symbols -->
<p><span style="font-size: 14pt; color: #d33d33;">Beispiel1:</span></p>
<p><i class="fas fa-boxes fa-5x bg-primary text-white p-4 mb-4 rounded"></i></p>
<!-- Code Ende -->
<h2> </h2>
<!-- Beispiel zum Einfügen eines POP-UP-Fenster mit Text und Button zum schliessen -->
<h2>Beispiel für ein POP-Up-Fenster</h2>
<p>Zusätzlicher Text noch vor dem Button.</p>
<p><a href="#modal-example" class="btn btn-sm btn-primary" uk-toggle>Modal Box</a></p>
<!-- Beginn Inhalt POP-UP-Fenster -->
<div id="modal-example" uk-modal>
<div class="uk-modal-dialog uk-modal-body"><br />
<h2 class="uk-modal-title">Titeltext</h2>
<p>Beispiel für den Inhalt einer Modalbox, die im Beitrag oder auch einem Modul platziert werden kann!</p>
<p class="uk-text-right">
<button type="button" class="uk-button uk-button-default uk-modal-close">schließen</button>
</p>
</div>
</div>
<!-- Code Ende -->
by WM-Loose
Please Log in or Create an account to join the conversation.
- crazy-to-bike
- Topic Author
- Fresh Boarder
-

- Thank you received: 0
Das Plugin funktioniert ja generell, sonst könnte es auf der Bottom-Position ja auch nicht erscheinen.
Nein, es funktioniert eben leider nicht, denn es wird im Layout default Quelltext angezeigt und in den anderen Layouts gar nichts.
by crazy-to-bike
Please Log in or Create an account to join the conversation.
Es gibt 2 UIKIT Grid Plugins.
1. UIKIT 3 Simple Grid
2. UIKIT 3 Grid Portfoloio
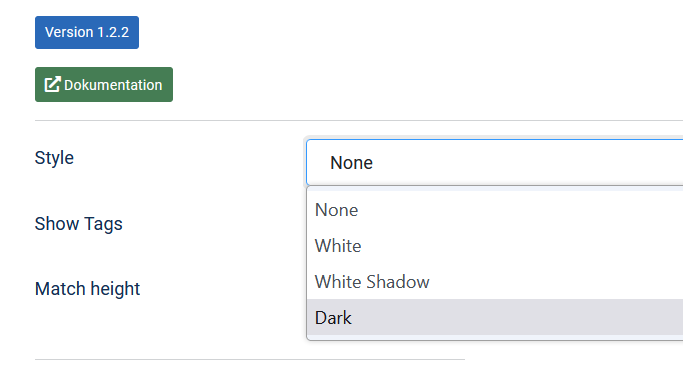
In beiden Fällen wird bei Auswahl Style folgendes angezeigt:
Style 1 und Style 2 kenne ich nur von anderen UIKIT Plugins.
Was wird denn nun verwendet? (bei den Erweiterungen nachsehen wie die genaue Bezeichnung und Version lautet).
1. UIKIT 3 Simple Grid
2. UIKIT 3 Grid Portfoloio
In beiden Fällen wird bei Auswahl Style folgendes angezeigt:
Style 1 und Style 2 kenne ich nur von anderen UIKIT Plugins.
Was wird denn nun verwendet? (bei den Erweiterungen nachsehen wie die genaue Bezeichnung und Version lautet).
by WM-Loose
Please Log in or Create an account to join the conversation.
- crazy-to-bike
- Topic Author
- Fresh Boarder
-

- Thank you received: 0
Zunächst muss Ihr Editor auch den Code zulassen. Dazu sollten Sie die Einstellungen des Tyni oder JCE entsprechend prüfen.
Probieren Sie mal testhalber folgendes:
Im Editor auf Code umschalten und nachfolgendes hineinkopieren.
Danach speichern und das Ergebnis ansehen.
Der Editor macht da keine Probleme, hatte in der Vergangenheit ja auch Font Awesome genutzt.
Aber: Wenn ich den Code einfüge wie in der UIkit 3 Doku beschrieben ( getuikit.com/docs/icon ), dann funktioniert das nicht.
Code:
<i class="fa-solid fa-angle-right"></i>
Dieses Problem ist also behoben, aber nicht das mit dem Article Grid Modul.
by crazy-to-bike
Please Log in or Create an account to join the conversation.
Moderators: joomlaplates