Please always enter the name of the template and the Joomla version and the live URL if available
[SOLVED] Problem mit Darstellung des Main Menu seit letztem Update
- schf@rs-neusaess.de
- Offline Topic Author
- Fresh Boarder
-

- Posts: 7
- Thank you received: 0
Problem mit Darstellung des Main Menu seit letztem Update was created by schf@rs-neusaess.de
Posted 1 year 2 days ago #35509
[Joomla 4.4.10
Template versity 2.1
Astroid 3.1.10]
Liebe Supportmitarbeiter,
habe sehr viel versucht, aber ich komme einfach nicht weiter. Seit dem letzten Update des Templates sind bei unserem Main-Menu die Icons nicht mehr durch Leerstelle vom Menüpunkt getrennt. Klickt man auf einen Menüpunkt, klappt das Menü zwar auf, die Unterpunkte sind aber leicht links verschoben und werden nicht mehr (so wie früher) sauber auf dem weißen Hintergrund angezeigt. Außderm war anfangs die Breite des Headers leicht kürzer. Das konnte ich wieder anpassen. Aber egal, was ich mache (Updates nochmal aufspielen/Veränderungen in den Template-Layout-Einstellungen/Joomla-Menüpunkt-Bearbeitung unter Astroid-Menu-Options/Header-Einstellungen bei den Template-Options, ...) die komische Darstellung des Main-Menus im Header bekomme ich nicht verändert. Ich kann beim Dropdown den weißen Hintergrund der Unterpunkte breiter machen, die Schrift beginnt aber trotzdem immer zu weit links. Auch align-Einstellungen ändern daran nichts).
Live-URL: www.realschule-neusaess.de
Wäre für Hilfe sehr dankbar.
VG F.Schäfer
Template versity 2.1
Astroid 3.1.10]
Liebe Supportmitarbeiter,
habe sehr viel versucht, aber ich komme einfach nicht weiter. Seit dem letzten Update des Templates sind bei unserem Main-Menu die Icons nicht mehr durch Leerstelle vom Menüpunkt getrennt. Klickt man auf einen Menüpunkt, klappt das Menü zwar auf, die Unterpunkte sind aber leicht links verschoben und werden nicht mehr (so wie früher) sauber auf dem weißen Hintergrund angezeigt. Außderm war anfangs die Breite des Headers leicht kürzer. Das konnte ich wieder anpassen. Aber egal, was ich mache (Updates nochmal aufspielen/Veränderungen in den Template-Layout-Einstellungen/Joomla-Menüpunkt-Bearbeitung unter Astroid-Menu-Options/Header-Einstellungen bei den Template-Options, ...) die komische Darstellung des Main-Menus im Header bekomme ich nicht verändert. Ich kann beim Dropdown den weißen Hintergrund der Unterpunkte breiter machen, die Schrift beginnt aber trotzdem immer zu weit links. Auch align-Einstellungen ändern daran nichts).
Live-URL: www.realschule-neusaess.de
Wäre für Hilfe sehr dankbar.
VG F.Schäfer
The topic has been locked.
Replied by WM-Loose on topic Problem mit Darstellung des Main Menu seit letztem Update
Posted 1 year 2 days ago #35510
Zu der neuen Astroid 3.1.10 habe ich hier schon diverse Beiträge verfasst.
Bitte lesen Sie z.B. den Beitrag #4 unter nachfolgendem Link:
www.joomlaplates.de/forum/joomla-4-templ...-mehr-angezeigt.html
Kurz gesagt: Sie müssen an diversen Stellen Anpassungen im Layout vornehmen.
Bitte lesen Sie z.B. den Beitrag #4 unter nachfolgendem Link:
www.joomlaplates.de/forum/joomla-4-templ...-mehr-angezeigt.html
Kurz gesagt: Sie müssen an diversen Stellen Anpassungen im Layout vornehmen.
by WM-Loose
The topic has been locked.
- schf@rs-neusaess.de
- Offline Topic Author
- Fresh Boarder
-

- Posts: 7
- Thank you received: 0
Replied by schf@rs-neusaess.de on topic Problem mit Darstellung des Main Menu seit letztem Update
Posted 1 year 2 days ago #35511
Hallo Dirk,
zunächst vielen Dank. Habe alles gelesen und auch wieder viel versucht. Aber das Zurückgehen auf Astroid 3.1.9 und Versity 2.0 hat nichts an dem Menüfehler verändert. Auch nicht 3.1.9. und 2.1.
Habe daraufhin wieder die neuesten Versionen von Astroid und Template aufgespielt (3.1.10 und 2.1) und in der Layout-Sektion der Template-Options sehr viel versucht. Aber den Fehler, dass die Schrift beim Aufklappen des Menüs zu weit links (also der erste Buchstabe nicht mehr weiß unterlegt) ist, bekomme ich einfach nicht weg, egal, was ich mit Margins, padding und Responsive-Einstellungen auch probiere. Auch nicht bei Typography im Template und auch nicht, wenn ich vorher im Auswahlmenü auf Desktop umschalte. Hätten Sie den entscheidenen Tipp?
Mir schwirrt inzwischen der Kopf, aber ich komme nicht wirklich weiter.
In jedem Fall vielen Dank
Florian
zunächst vielen Dank. Habe alles gelesen und auch wieder viel versucht. Aber das Zurückgehen auf Astroid 3.1.9 und Versity 2.0 hat nichts an dem Menüfehler verändert. Auch nicht 3.1.9. und 2.1.
Habe daraufhin wieder die neuesten Versionen von Astroid und Template aufgespielt (3.1.10 und 2.1) und in der Layout-Sektion der Template-Options sehr viel versucht. Aber den Fehler, dass die Schrift beim Aufklappen des Menüs zu weit links (also der erste Buchstabe nicht mehr weiß unterlegt) ist, bekomme ich einfach nicht weg, egal, was ich mit Margins, padding und Responsive-Einstellungen auch probiere. Auch nicht bei Typography im Template und auch nicht, wenn ich vorher im Auswahlmenü auf Desktop umschalte. Hätten Sie den entscheidenen Tipp?
Mir schwirrt inzwischen der Kopf, aber ich komme nicht wirklich weiter.
In jedem Fall vielen Dank
Florian
The topic has been locked.
Replied by WM-Loose on topic Problem mit Darstellung des Main Menu seit letztem Update
Posted 1 year 2 days ago #35512
Bitte diesen CSS Code in den Template-Optionen beim Benutzerdefiniertem Code, Benutzerdefiniertem CSS hineinkopieren und speichern.
Danach die Seite im Frontend refreshen (STRG + F5 Taste)
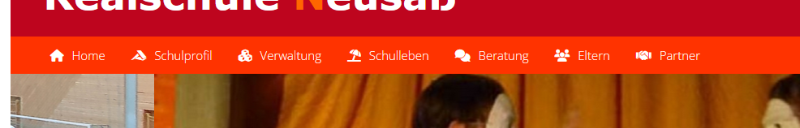
Ergebnis müsste dann so aussehen:
.astroid-nav .nav-title > * {
padding-right: 10px;
}
Danach die Seite im Frontend refreshen (STRG + F5 Taste)
Ergebnis müsste dann so aussehen:
Last Edit:1 year 2 days ago
by WM-Loose
Last edit: 1 year 2 days ago by WM-Loose.
The topic has been locked.
- schf@rs-neusaess.de
- Offline Topic Author
- Fresh Boarder
-

- Posts: 7
- Thank you received: 0
Replied by schf@rs-neusaess.de on topic Problem mit Darstellung des Main Menu seit letztem Update
Posted 1 year 2 days ago #35513
Hallo Dirk,
super! Vielen herzlichen Dank. Das hat prima funktioniert Leider bleibt aber noch das Problem, dass die Schrift der Menü-Unterpunkte beim Aufklappen zu weit links ist. Ließe sich das auch über Code lösen? Entschuldigen Sie, dass ich so lästig bin.
Viele Grüße
Florian
super! Vielen herzlichen Dank. Das hat prima funktioniert Leider bleibt aber noch das Problem, dass die Schrift der Menü-Unterpunkte beim Aufklappen zu weit links ist. Ließe sich das auch über Code lösen? Entschuldigen Sie, dass ich so lästig bin.
Viele Grüße
Florian
The topic has been locked.
Replied by WM-Loose on topic Problem mit Darstellung des Main Menu seit letztem Update
Posted 1 year 1 day ago #35515
Das bringt so nichts, da das Menü eigentlich fehlerfrei ohne CSS Eingriffe laufen muss. Mir ist aber aufgefallen, dass die komplette Seite voller JavaScript Fehler ist und das wird auch der Grund für die Designprobleme sein. Wird denn hier in Joomla irgendwas an Optimierungskomponenten (Erweiterungen oder Plugins) verwendet?
Für das aktuelle Problem dann noch diesen CSS Code hinzufügen. Damit ist auch das Dropdown wieder ok:
Für das aktuelle Problem dann noch diesen CSS Code hinzufügen. Damit ist auch das Dropdown wieder ok:
.megamenu-container.nav-submenu-container {
padding: 10px;
}
Last Edit:1 year 1 day ago
by WM-Loose
Last edit: 1 year 1 day ago by WM-Loose.
The topic has been locked.
Moderators: joomlaplates